PX到REM转换器的产品特点
概述
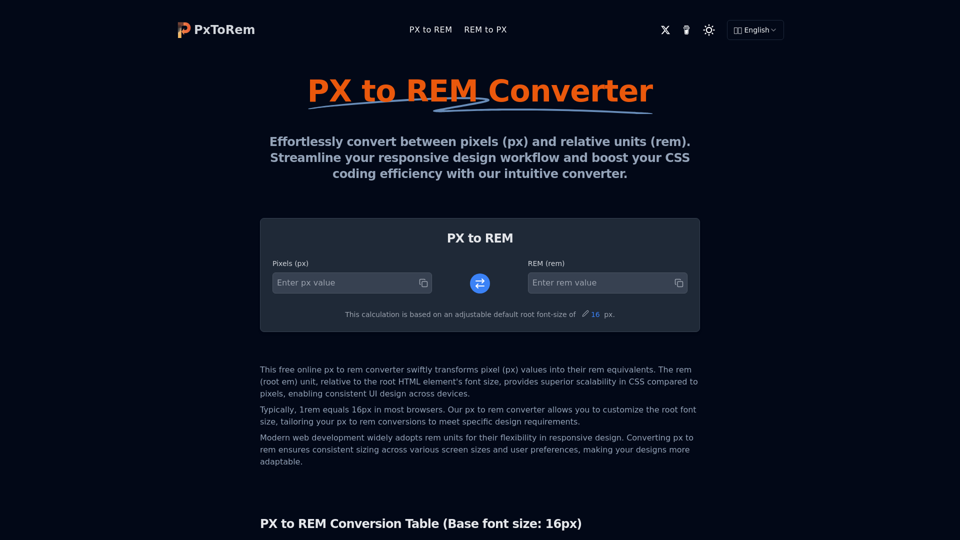
PX到REM转换器是一款免费的在线工具,旨在简化像素(px)值到rem(根em)单位的转换,这些单位相对于根HTML元素的字体大小。该工具对于希望提高响应式布局工作流程和CSS编码效率的网页开发人员来说至关重要。
主要目的和目标用户群
PX到REM转换器的主要目的是通过将固定像素测量转换为可缩放的rem单位来促进网页开发中的精确尺寸调整。它特别适合网页开发人员、设计师以及任何参与创建响应式和自适应网页界面的人士。
功能细节和操作
-
转换过程:该工具通过将像素值除以根字体大小(通常默认设置为16px)来自动完成px到rem的转换。用户可以调整基础字体大小以进行自定义转换。
-
双向转换:支持PX到REM和REM到PX的双向转换,提供设计调整的灵活性。
-
转换表:提供基于默认16px根字体大小的常见px到rem转换的快速参考表。
-
小数处理:能够处理小数值以实现精确转换。#### 用户优势
-
效率:简化转换过程,节省时间并减少手动计算错误。
-
可扩展性:增强设计在不同设备和屏幕尺寸上的可扩展性。
-
灵活性:允许自定义根字体大小以满足特定设计需求。
-
免费使用:完全免费使用,提供无限次转换。
兼容性和集成
PX到REM转换器兼容所有现代网页浏览器,并可轻松集成到任何网页开发工作流程中。它支持多种语言,使其能够被全球用户访问。
用户反馈和案例研究
用户称赞PX到REM转换器的准确性和易用性,并指出在响应式布局设计过程中有显著改善。案例研究强调了其在实现各种平台和设备上UI设计一致性方面的作用。
访问和激活方式
PX到REM转换器可在线访问 pxtorem.net。用户无需注册或安装即可立即开始转换,确保无忧体验。