Produktmerkmale von Capture.dev
Übersicht
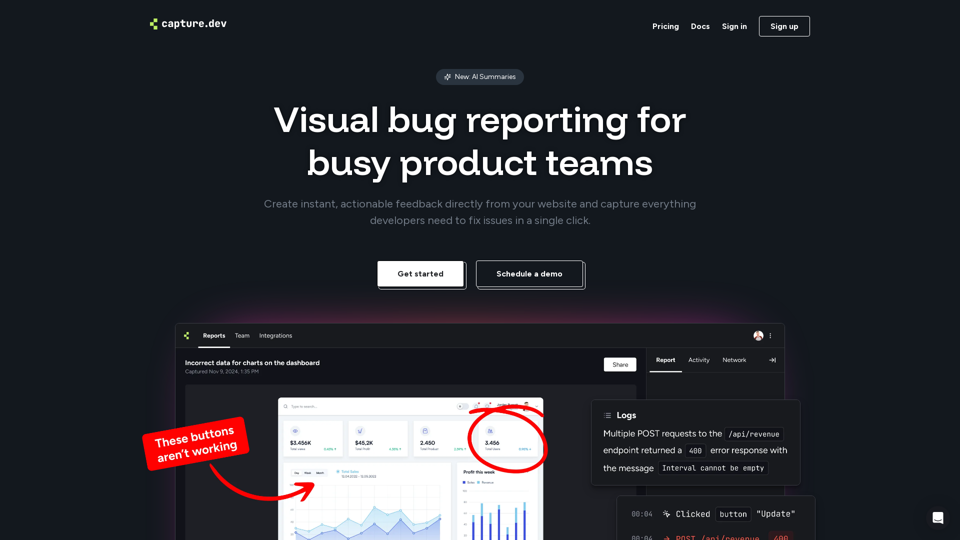
Capture.dev ist ein einfaches und effizientes Tool zur Fehlerberichterstattung, das speziell für vielbeschäftigte Produktteams entwickelt wurde. Es ermöglicht Benutzern, direkt von ihren Websites aus sofortiges, umsetzbares Feedback zu erstellen und erfasst alle notwendigen Informationen, die Entwickler zur Lösung von Problemen benötigen, mit nur einem Klick.
Hauptzweck und Zielnutzergruppe
Capture.dev richtet sich in erster Linie an Produktteams und Entwickler, die einen optimierten Prozess für die Fehlerberichterstattung und Feedbacksammlung benötigen. Es ist ideal für Teams, die die Zeit für das Schreiben von Fehlerberichten minimieren und die normalerweise mit der Fehlerbehebung verbundene Kommunikation reduzieren möchten.#### Funktionsdetails und Operationen
- Visuelles Bug-Reporting: Capture.dev ermöglicht es Benutzern, Bugs visuell zu melden, was die Kommunikation von Problemen erleichtert.
- Automatischer Kontext und Verlauf: Das Tool erfasst alle technischen Details und bietet eine schrittweise Aufschlüsselung der Ereignisse, die zu einem Problem führen, wodurch manuelle Dateneingaben überflüssig werden.
- Automatische Zusammenfassungen: Benutzer erhalten prägnante Zusammenfassungen von Problemen, die bei der Priorisierung und Fehlersuche helfen.
- Kompatibilität über mehrere Browser hinweg: Das Reporting-Widget funktioniert in allen gängigen Browsern, einschließlich mobiler Geräte.
- Einfache Installation: Installation auf jeder Website mit wenigen Codezeilen oder Nutzung der Browsererweiterung.
- Annotationen und Feedback-Tools: Beinhaltet Freihand-Anmerkungen, Audio- und Video-Feedback-Optionen für umfassendes Problem-Reporting.
Benutzer-Vorteile
- Effizienz: Reduziert den Zeit- und Arbeitsaufwand für die Meldung und Behebung von Bugs.
- Klarheit: Bietet klare, detaillierte Kontexte für Entwickler, wodurch Nachfragen minimiert werden.
- Zusammenarbeit: Verbessert die Teamzusammenarbeit mit integrierten Tools zur Kontextualisierung von Feedback.
- Benutzerfreundlichkeit: Einfache Installation und intuitive Benutzeroberfläche machen es für alle Teammitglieder zugänglich.
Kompatibilität und Integration
Capture.dev integriert sich nahtlos in bestehende Workflows und Tools, einschließlich:
- Slack
- Linear
- Trello
Bevorstehende Integrationen:
- Jira
- Intercom
- Asana
- Clickup
- Zapier
Zugangs- und Aktivierungsmethode
Capture.dev bietet eine unverbindliche kostenlose Testversion, die vollen Zugriff auf alle Funktionen ohne Kreditkarte ermöglicht. Benutzer können schnell starten, indem sie sich auf der Capture.dev-Website anmelden.