Produktmerkmale des PX zu REM Konverters
Überblick
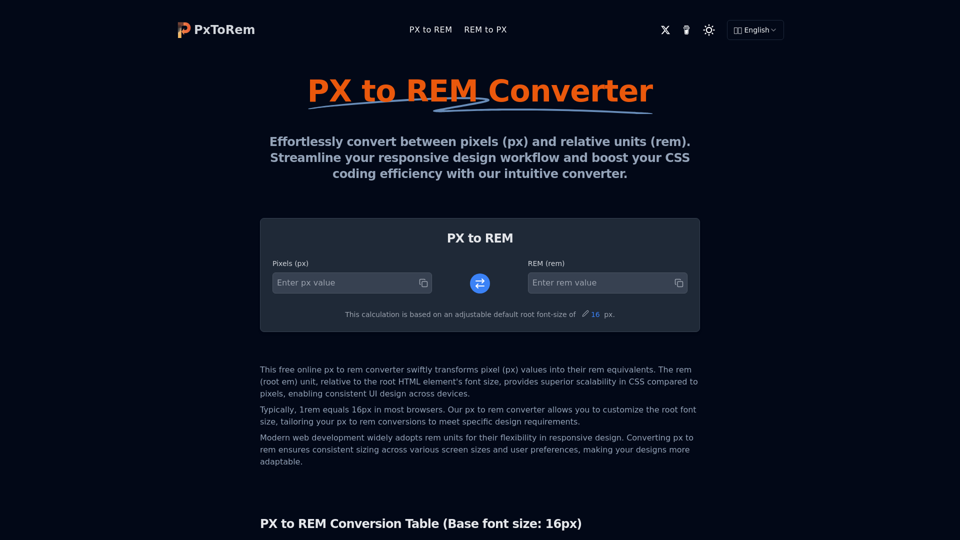
Der PX zu REM Konverter ist ein kostenloses Online-Tool, das die Umrechnung von Pixel-Werten (px) in REM-Einheiten (root em) vereinfacht, die sich auf die Schriftgröße des root HTML-Elements beziehen. Dieses Tool ist unerlässlich für Webentwickler, die ihren Workflow im responsive Design verbessern und die Effizienz beim CSS-Coding steigern möchten.
Hauptzweck und Zielgruppe
Der Hauptzweck des PX zu REM Konverters besteht darin, präzise Größenangaben in der Webentwicklung zu erleichtern, indem feste Pixelmaße in skalierbare REM-Einheiten umgewandelt werden. Es ist besonders vorteilhaft für Webentwickler, Designer und alle, die an der Erstellung von responsiven und anpassbaren Weboberflächen beteiligt sind.
Funktionsdetails und Abläufe
-
Umrechnungsprozess: Das Tool automatisiert die Umrechnung von PX zu REM, indem der Pixelwert durch die Schriftgröße des root-Elements geteilt wird, die standardmäßig auf 16px eingestellt ist. Benutzer können die Basis-Schriftgröße für benutzerdefinierte Umrechnungen anpassen.
-
Doppelte Umrechnung: Es unterstützt sowohl die Umrechnung von PX zu REM als auch von REM zu PX und bietet Flexibilität bei Designanpassungen.
-
Umrechnungstabelle: Bietet eine schnelle Referenztabelle für gängige Pixel zu REM Umrechnungen basierend auf einer standardmäßigen 16px root-Schriftgröße.
-
Dezimalverarbeitung: In der Lage, Dezimalwerte für präzise Umrechnungen zu verarbeiten.#### Benutzer Vorteile
-
Effizienz: Optimiert den Umrechnungsprozess, spart Zeit und reduziert manuelle Berechnungsfehler.
-
Skalierbarkeit: Verbessert die Skalierbarkeit des Designs auf verschiedenen Geräten und Bildschirmgrößen.
-
Flexibilität: Ermöglicht die Anpassung der Root-Schriftgröße, um spezifische Designanforderungen zu erfüllen.
-
Kostenloser Zugang: Völlig kostenlos nutzbar, mit unbegrenzten Umrechnungen.
Kompatibilität und Integration
Der PX zu REM Konverter ist mit allen modernen Webbrowsern kompatibel und lässt sich leicht in jeden Webentwicklungs-Workflow integrieren. Er unterstützt mehrere Sprachen und ist somit für ein globales Publikum zugänglich.
Kundenfeedback und Fallstudien
Nutzer loben den PX zu REM Konverter für seine Genauigkeit und Benutzerfreundlichkeit und vermerken signifikante Verbesserungen in ihren responsive Design-Prozessen. Fallstudien heben seine Rolle bei der Erreichung eines konsistenten UI-Designs auf verschiedenen Plattformen und Geräten hervor.
Zugangs- und Aktivierungsmethode
Der PX zu REM Konverter ist online unter pxtorem.net zugänglich. Nutzer können sofort mit der Umrechnung beginnen, ohne Registrierung oder Installation, was eine unkomplizierte Erfahrung sicherstellt.