Product Features of PX to REM Converter
Overview
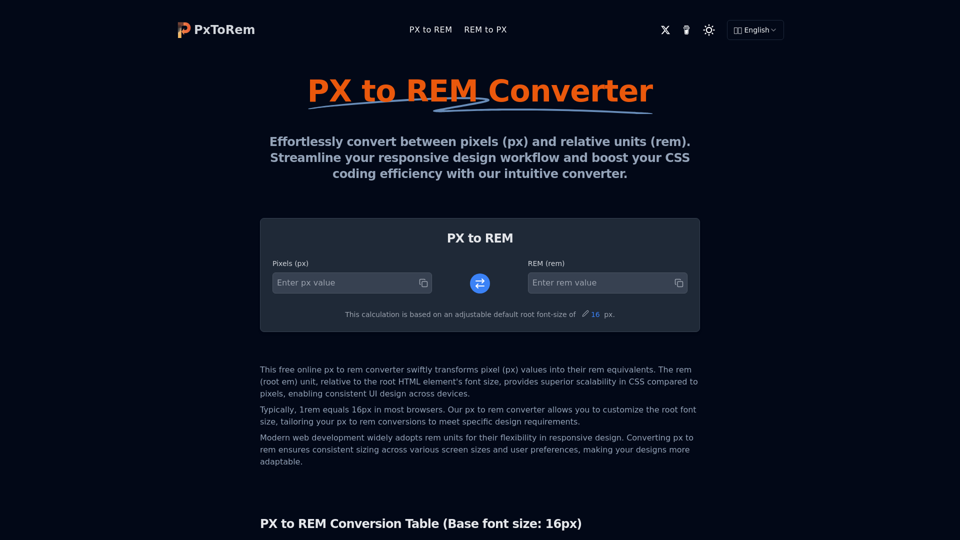
The PX to REM Converter is a free online tool designed to simplify the conversion of pixel (px) values to rem (root em) units, which are relative to the root HTML element's font size. This tool is essential for web developers aiming to enhance their responsive design workflow and improve CSS coding efficiency.
Main Purpose and Target User Group
The primary purpose of the PX to REM Converter is to facilitate precise sizing in web development by converting fixed pixel measurements into scalable rem units. It is particularly beneficial for web developers, designers, and anyone involved in creating responsive and adaptable web interfaces.
Function Details and Operations
-
Conversion Process: The tool automates the conversion of px to rem by dividing the pixel value by the root font size, typically set at 16px by default. Users can adjust the base font size for custom conversions.
-
Dual Conversion: It supports both PX to REM and REM to PX conversions, providing flexibility in design adjustments.
-
Conversion Table: Offers a quick reference table for common px to rem conversions based on a default 16px root font size.
-
Decimal Handling: Capable of processing decimal values for precise conversions.
User Benefits
-
Efficiency: Streamlines the conversion process, saving time and reducing manual calculation errors.
-
Scalability: Enhances design scalability across different devices and screen sizes.
-
Flexibility: Allows customization of the root font size to meet specific design requirements.
-
Free Access: Completely free to use, with unlimited conversions available.
Compatibility and Integration
The PX to REM Converter is compatible with all modern web browsers and can be easily integrated into any web development workflow. It supports multiple languages, making it accessible to a global audience.
Customer Feedback and Case Studies
Users have praised the PX to REM Converter for its accuracy and ease of use, noting significant improvements in their responsive design processes. Case studies highlight its role in achieving consistent UI design across various platforms and devices.
Access and Activation Method
The PX to REM Converter is accessible online at pxtorem.net. Users can start converting immediately without the need for registration or installation, ensuring a hassle-free experience.