Caractéristiques du produit du Convertisseur de PX à REM
Aperçu
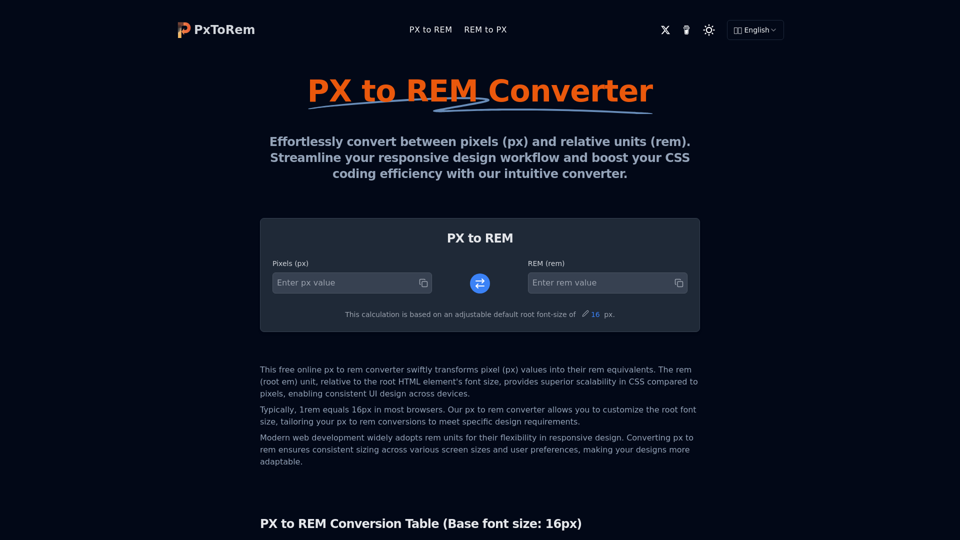
Le Convertisseur de PX à REM est un outil en ligne gratuit conçu pour simplifier la conversion des valeurs en pixels (px) en unités rem (root em), qui sont relatives à la taille de police de l'élément HTML racine. Cet outil est essentiel pour les développeurs web cherchant à améliorer leur flux de travail en design réactif et à accroître l'efficacité de leur codage CSS.
Objectif principal et groupe cible
Le principal objectif du Convertisseur de PX à REM est de faciliter une dimensionnement précis en développement web en convertissant des mesures fixes en pixels en unités rem évolutives. Il est particulièrement bénéfique pour les développeurs web, les designers, et toute personne impliquée dans la création d'interfaces web réactives et adaptables.
Détails et opérations de la fonction
-
Processus de conversion : L'outil automatise la conversion de px à rem en divisant la valeur en pixels par la taille de police racine, généralement fixée à 16px par défaut. Les utilisateurs peuvent ajuster la taille de police de base pour des conversions personnalisées.
-
Double conversion : Il prend en charge les conversions de PX à REM et de REM à PX, offrant une flexibilité dans les ajustements de design.
-
Tableau de conversion : Offre un tableau de référence rapide pour les conversions px à rem courantes basées sur une taille de police racine par défaut de 16px.
-
Gestion des décimales : Capable de traiter les valeurs décimales pour des conversions précises.#### Avantages pour l'utilisateur
-
Efficacité : Rationalise le processus de conversion, économisant du temps et réduisant les erreurs de calcul manuel.
-
Évolutivité : Améliore l'évolutivité du design sur différents appareils et tailles d'écran.
-
Flexibilité : Permet la personnalisation de la taille de police racine pour répondre à des exigences de design spécifiques.
-
Accès gratuit : Entièrement gratuit à utiliser, avec des conversions illimitées disponibles.
Compatibilité et Intégration
Le Convertisseur de PX à REM est compatible avec tous les navigateurs web modernes et peut être facilement intégré dans tout flux de travail de développement web. Il prend en charge plusieurs langues, le rendant accessible à un public mondial.
Retour d'expérience client et études de cas
Les utilisateurs ont loué le Convertisseur de PX à REM pour son exactitude et sa facilité d'utilisation, notant des améliorations significatives dans leurs processus de design réactif. Les études de cas soulignent son rôle dans la réalisation d'un design d'interface utilisateur cohérent sur différentes plateformes et appareils.
Méthode d'accès et d'activation
Le Convertisseur de PX à REM est accessible en ligne à pxtorem.net. Les utilisateurs peuvent commencer à convertir immédiatement sans besoin d'inscription ou d'installation, garantissant une expérience sans tracas.