Особенности продукта конвертера пикселей в рем
Обзор
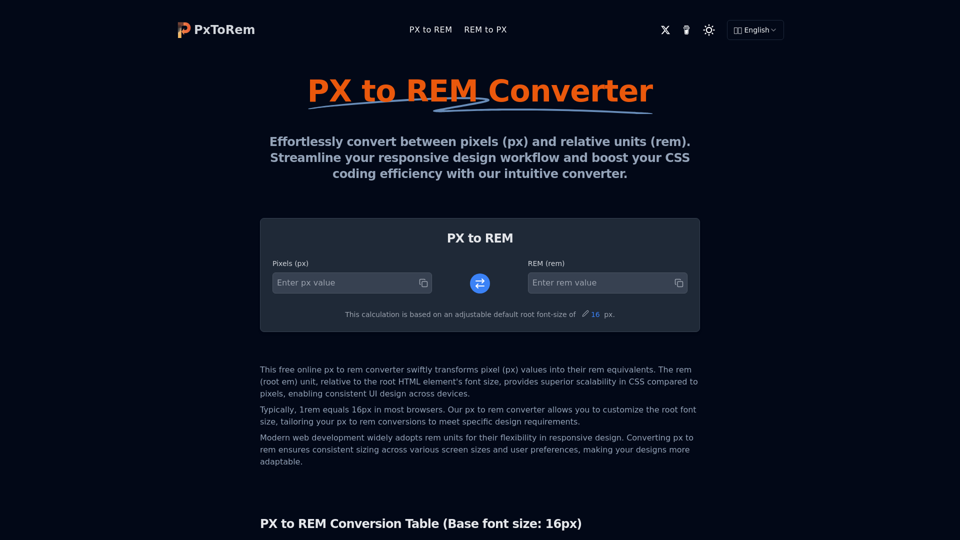
Конвертер пикселей в рем — это бесплатный онлайн инструмент, созданный для упрощения преобразования значений в пикселях (px) в единицы rem (root em), которые зависят от размера шрифта корневого HTML элемента. Этот инструмент необходим веб-разработчикам для улучшения рабочего процесса адаптивного дизайна и повышения эффективности написания CSS-кода.
Основное назначение и целевая аудитория
Основная задача конвертера пикселей в рем — облегчить точное определение размеров в веб-разработке, преобразуя фиксированные пиксельные измерения в масштабируемые единицы rem. Он особенно полезен для веб-разработчиков, дизайнеров и всех, кто занимается созданием адаптивных и адаптируемых веб-интерфейсов.
Детали функций и операции
-
Процесс конвертации: Инструмент автоматизирует преобразование px в rem, деля значение пикселей на размер корневого шрифта, который по умолчанию установлен на 16px. Пользователи могут настроить базовый размер шрифта для индивидуальных преобразований.
-
Двойное преобразование: Поддерживает как конвертацию PX в REM, так и REM в PX, обеспечивая гибкость в настройках дизайна.
-
Таблица конвертации: Предоставляет таблицу быстрого доступа для стандартных преобразований px в rem на основе корневого шрифта 16px по умолчанию.
-
Обработка десятичных значений: Способен обрабатывать десятичные значения для точных преобразований.#### Преимущества для пользователей
-
Эффективность: Оптимизирует процесс конверсии, экономя время и снижая вероятность ошибок при ручных расчетах.
-
Масштабируемость: Улучшает масштабируемость дизайна на разных устройствах и экранах.
-
Гибкость: Позволяет настраивать размер корневого шрифта для удовлетворения специфических требований дизайна.
-
Бесплатный доступ: Полностью бесплатен в использовании, с неограниченным количеством конверсий.
Совместимость и интеграция
Конвертер пикселей в рем совместим со всеми современными веб-браузерами и легко интегрируется в любой рабочий процесс веб-разработки. Он поддерживает несколько языков, что делает его доступным для глобальной аудитории.
Отзывы клиентов и примеры использования
Пользователи хвалят конвертер пикселей в рем за его точность и простоту использования, отмечая значительные улучшения в их процессах адаптивного дизайна. Примеры использования подчеркивают его роль в достижении консистентного UI-дизайна на различных платформах и устройствах.
Способ доступа и активации
Конвертер пикселей в рем доступен онлайн на сайте pxtorem.net. Пользователи могут начать конвертацию сразу, без необходимости регистрации или установки, что обеспечивает беспроблемный опыт.