คุณสมบัติของผลิตภัณฑ์ Capture.dev
ภาพรวม
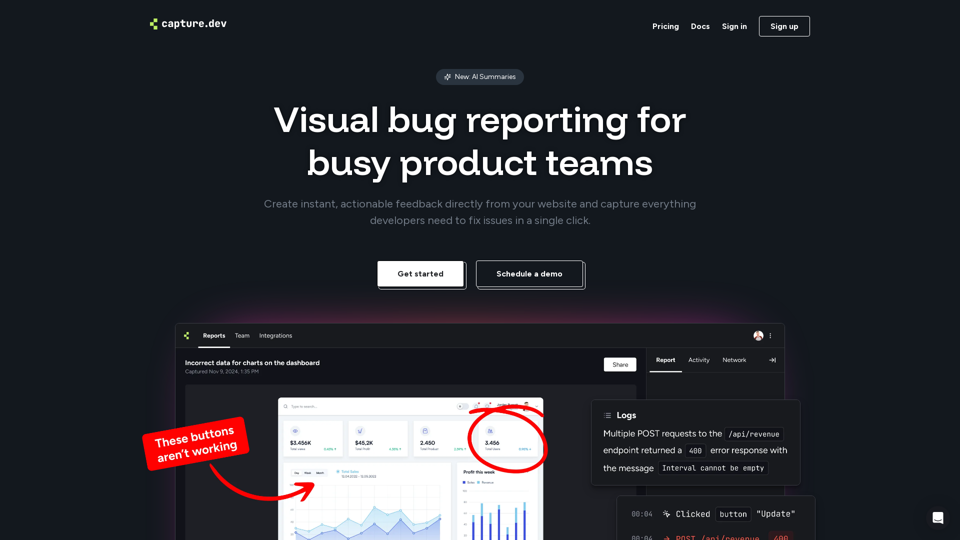
Capture.dev เป็นเครื่องมือรายงานบั๊กที่เรียบง่ายและมีประสิทธิภาพ ออกแบบมาโดยเฉพาะสำหรับทีมงานยุ่ง ช่วยให้ผู้ใช้สามารถสร้างข้อเสนอแนะแบบทันทีและนำไปปฏิบัติได้โดยตรงจากเว็บไซต์ของพวกเขา โดยจับข้อมูลที่จำเป็นทั้งหมดที่นักพัฒนาต้องการเพื่อแก้ไขปัญหาด้วยการคลิกเพียงครั้งเดียว
วัตถุประสงค์หลักและกลุ่มผู้ใช้เป้าหมาย
Capture.dev มุ่งเน้นไปที่ทีมผลิตภัณฑ์และนักพัฒนาที่ต้องการกระบวนการที่คล่องตัวสำหรับการรายงานข้อบกพร่องและการเก็บรวบรวมข้อเสนอแนะ เหมาะสำหรับทีมที่ต้องการลดเวลาที่ใช้ในการเขียนรายงานข้อบกพร่องและลดการสื่อสารกลับไปกลับมาที่มักจะเกิดขึ้นในการแก้ไขข้อบกพร่อง#### รายละเอียดฟังก์ชันและการดำเนินงาน
- การรายงานบั๊กด้วยภาพ: Capture.dev ช่วยให้ผู้ใช้รายงานบั๊กด้วยภาพ ทำให้ง่ายต่อการสื่อสารปัญหา
- ข้อมูลบริบทและประวัติโดยอัตโนมัติ: เครื่องมือรายงานบั๊กนี้จับข้อมูลทางเทคนิคทั้งหมดและแสดงลำดับเหตุการณ์ที่นำไปสู่ปัญหาอย่างละเอียด ทำให้ไม่ต้องป้อนข้อมูลด้วยตนเอง
- สรุปอัตโนมัติ: ผู้ใช้จะได้รับสรุปข้อบกพร่องที่กระชับ ช่วยในการจัดลำดับความสำคัญและการแก้ไขปัญหา
- ความเข้ากันได้ข้ามเบราว์เซอร์: วิดเจ็ตรายงานสามารถทำงานบนเบราว์เซอร์หลักทั้งหมด รวมถึงมือถือ
- การติดตั้งง่าย: ติดตั้งบนเว็บไซต์ใดก็ได้ด้วยโค้ดเพียงไม่กี่บรรทัดหรือใช้ส่วนขยายเบราว์เซอร์
- เครื่องมือการใส่คำอธิบายและความคิดเห็น: รวมถึงการใส่คำอธิบายแบบอิสระ เสียง และวิดีโอ เพื่อการรายงานปัญหาที่ครอบคลุม
ประโยชน์สำหรับผู้ใช้
- ประสิทธิภาพ: ลดเวลาและความพยายามที่ต้องใช้ในการรายงานและแก้ไขบั๊ก
- ความชัดเจน: ให้บริบทที่ชัดเจนและละเอียดสำหรับนักพัฒนา ลดคำถามติดตามผล
- การทำงานร่วมกัน: เสริมสร้างการทำงานร่วมกันในทีมด้วยเครื่องมือในตัวสำหรับการเพิ่มบริบทให้กับความคิดเห็น
- ใช้งานง่าย: การติดตั้งที่ง่ายและอินเทอร์เฟซที่เข้าใจง่ายทำให้เข้าถึงได้สำหรับสมาชิกทีมทุกคน
ความเข้ากันได้และการผสานรวม
Capture.dev ผสานรวมได้อย่างราบรื่นกับกระบวนการทำงานและเครื่องมือที่มีอยู่แล้ว รวมถึง:
- Slack
- Linear
- Trello
การผสานรวมที่จะมาถึง:
- Jira
- Intercom
- Asana
- Clickup
- Zapier
วิธีการเข้าถึงและเปิดใช้งาน
Capture.dev มีการทดลองใช้งานฟรีโดยไม่มีข้อผูกมัด ให้การเข้าถึงฟีเจอร์ทั้งหมดโดยไม่ต้องใช้บัตรเครดิต ผู้ใช้สามารถเริ่มต้นได้อย่างรวดเร็วโดยสมัครที่เว็บไซต์ Capture.dev